
EV Charger Mobile App
I designed an app that makes it easy for electric vehicle drivers to locate and use charge points and for residential and commercial Charge Point Owners to monetise their chargers.

The Problem
The fear of running out of electricity also called “range anxiety” is a concern of many prospective EV owners.
A report by the Harris polling firm found that 58 per cent of respondents named “running out of power” as their top reason for not purchasing an EV.
With the growing EV market Wevolt app allows Electric vehicle drivers to find chargers easily and charge point operators to monetize their chargers thus creating a better network of EV chargers. I’ll take you through the design process we used to create the Wevolt app below


Discovery
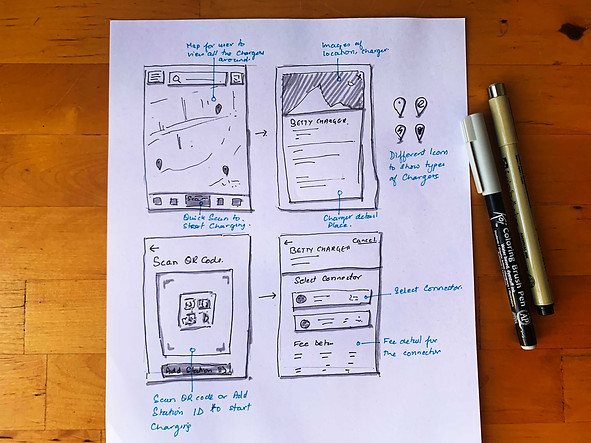
We conducted interviews with a total of five participants, The interviews revealed deeper insights into how EV drivers charge their cars. After a bunch of sketching and brainstorming sessions, we concluded that the “must haves” for the app were a map to find chargers, view details of charging stations and the flow to charge the EV car.




Wireframes and prototypes
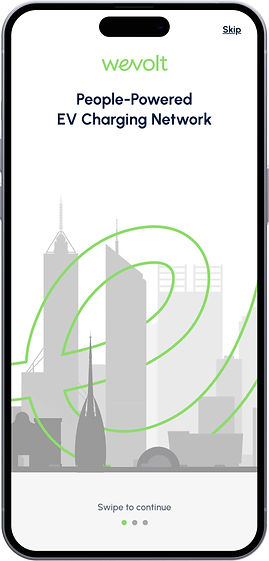
I created a quick low-fidelity prototype in Adobe XD and tested it with a bunch of customers to gauge their interest and ensure that there were no major usability issues. After making a few tweaks based on customer feedback, I moved on to create more detailed wireframes in XD, some of which can be seen above. I’m a big believer in “less is more”, so we focused on making sure that every element in this app earned its place.


Visual design
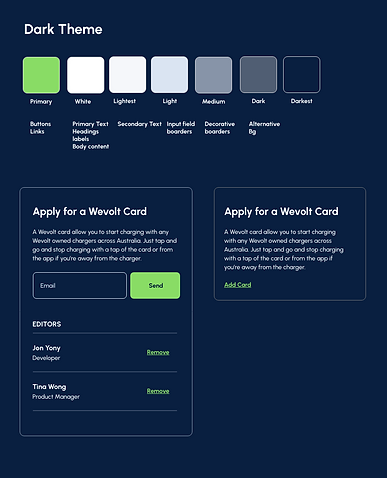
A lot of care was taken in sweating the details of the design. We wanted to keep the design on-brand with the guidelines of Wevolt. The design aesthetic was kept clean and minimal to reduce distractions and improve usability. We used design systems like IBN Carbon and Salesforce Lightning to create component libraries.
“Urbanist” font was used throughout the app and different font weights and colors to establish a visual hierarchy. A green from Wevolt logo and a primarily blue color palette were used throughout the app to keep the focus on the content and a traffic light concept was employed to signify types of positive and negative activity.



Putting it all together
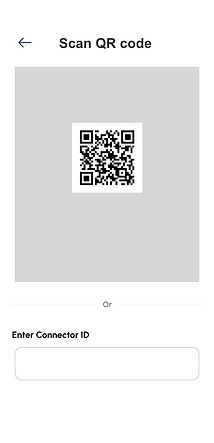
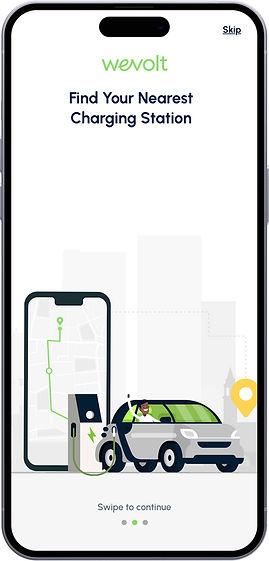
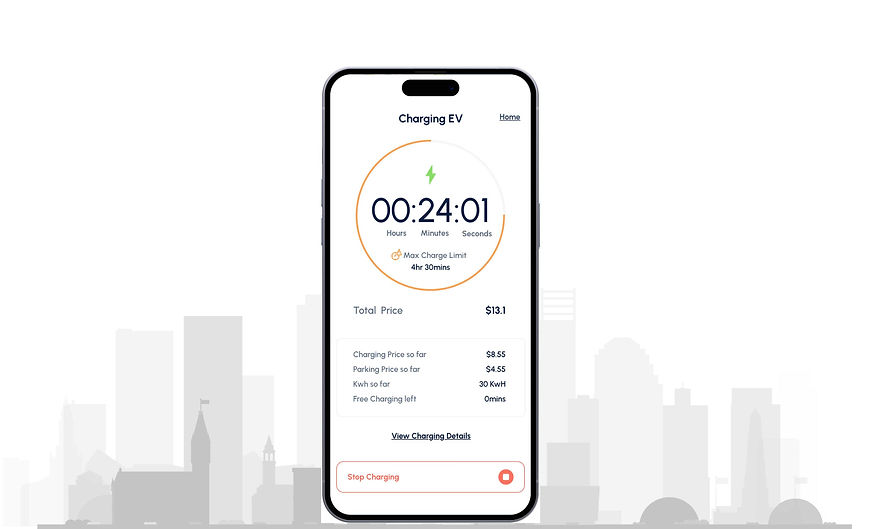
After endless hours of experimenting with visuals and feedbacks, we were finally happy with the visual design aesthetic. The explore screen below allows users to view all the chargers around them. The location icons show the type of network and also the strength of the chargers. Users can view charger's detail by selecting the location and selecting the connector to start charging. Users can also select the"Charge Now" button to scan the QR code to start the charging session.
For MVP, add a payment method, view sessions and EV car detail screens. Another important feature was the ability to view live updates of the availability of chargers.


A great result
Since the launch of the app in August 2023, we’ve had thousands of downloads and lots of positive feedback. It’s always nice to see real users enjoying a product that you’ve worked on that has redefined the EV charging experience.


